How to change hint color in TextField flutter
In Flutter, we can change the hint color of a TextField widget by customizing its InputDecoration through the inputDecoration property. Here’s how you can change the hint color.
TextField(
decoration: InputDecoration(
hintText: 'Username',
hintStyle: TextStyle(color: Colors.red),
),
),
In this example, the hintStyle property of InputDecoration is used to change the hint text color to red. You can replace Colors.red with any color you want to use for the hint.
Here is full code
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
TextEditingController timeTextController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('TextField Demo'),
),
body: const Padding(
padding: EdgeInsets.all(16.0),
child: Column(
children: [
TextField(
decoration: InputDecoration(
hintText: 'Username',
hintStyle: TextStyle(color: Colors.red),
),
),
TextField(
decoration: InputDecoration(
hintText: 'Email',
hintStyle: TextStyle(color: Colors.red),
),
),
],
),
),
);
}
}
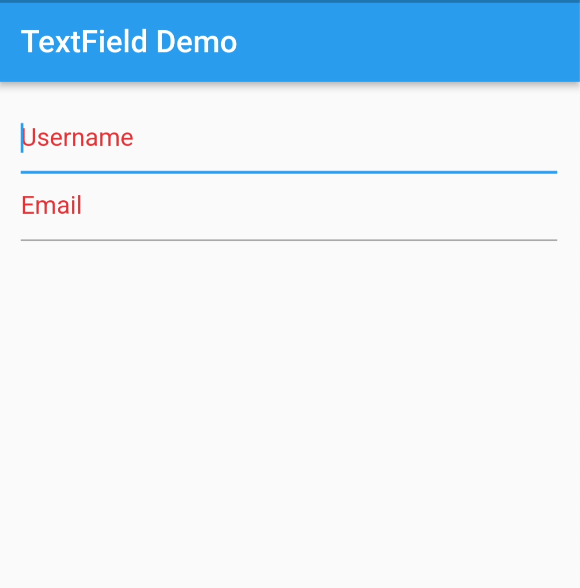
Output