How to add border on image in Flutter
Today we will learn how to add border on images in flutter. Borders can draw attention to an image, making it stand out from the background or surrounding content. This can be especially useful in user interfaces where certain images or icons need to be highlighted.
Borders help in visually grouping related images or separating different sections of a user interface. They create boundaries, making it clear where one element ends and another begins.
Add Border on Image in Flutter
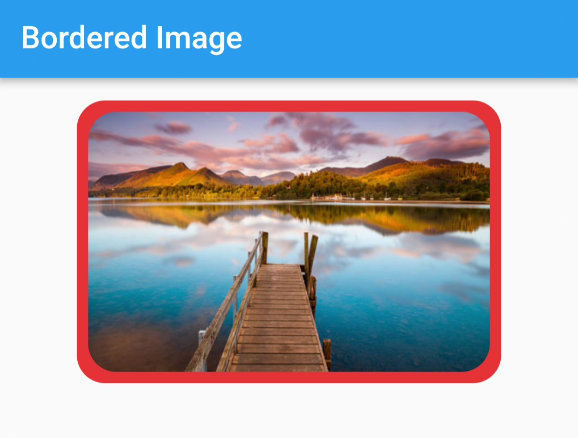
To do this we will use ClipRRect inside a Container. We will set background color of this Container and give it padding. This padding will show a border around the image.
Container(
padding: EdgeInsets.all(8), // Border width
decoration: BoxDecoration(color: Colors.red, borderRadius: BorderRadius.circular(20)),
child: ClipRRect(
borderRadius: BorderRadius.circular(20),
child: SizedBox.fromSize( // Image radius
child: Image.network(imageUrl, fit: BoxFit.cover),
),
),
)
Output

Add Border on Circular Image in Flutter
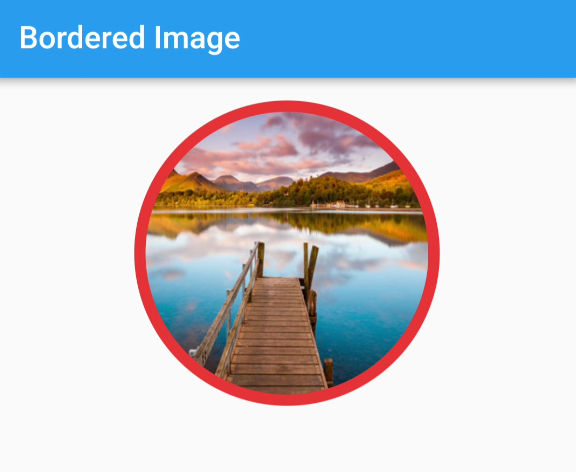
To do this, we will use ClipOval inside the container. And set background color and the padding of container.
Container(
padding: EdgeInsets.all(8), // Border width
decoration: BoxDecoration(color: Colors.green, shape: BoxShape.circle),
child: ClipOval(
child: SizedBox.fromSize(
size: Size.fromRadius(100), // Image radius
child: Image.network(imageUrl, fit: BoxFit.cover),
),
),
)
Output

You can also learn how to round corner of images in flutter




