Change Flutter app icons in android and IOS
We can change app icons in Flutter app by 2 ways. 1st method is manual and lengthy and 2nd method is easy
( using flutter_launcher_icons package ).
In this tutorial we will change our App launcher Icon using 2nd method, which is very simple. We just have to add flutter_launcher_icons package in pubspec.yaml. And add icon in assets folder. This package will automatically generate all the icons in required sizes.
Change app icon in Flutter (using package)
Step 1: Create Asset Folder. Then create icons folder in assets folder. And place you app icon in icons folder.

Step 2: Add dependency in pubspec.yaml file.
Add ‘flutter_launcher_icons: ^0.13.1 ‘ under dependencies, and specify the path of your app icon. After this run ‘flutter pub get’ command.
dependencies:
flutter:
sdk: flutter
flutter_launcher_icons: ^0.13.1
flutter_launcher_icons:
image_path: "assets/icons/app_icon.png"
android: true
ios: true

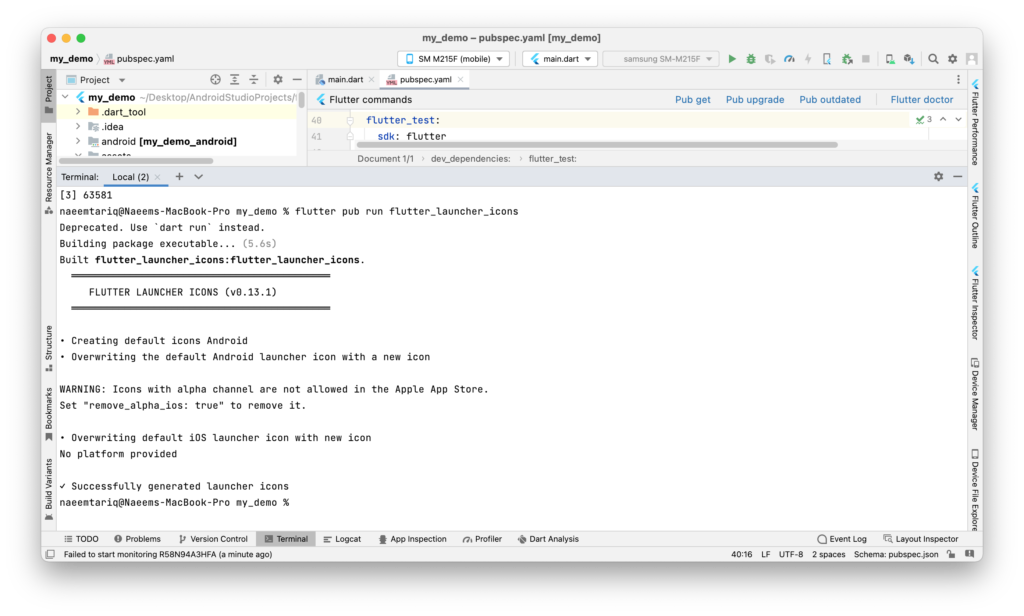
Step 3: Now open terminal and run this command.
‘flutter pub run flutter_launcher_icons’

This command will automatically generate icons of all sizes that your app requires for both platforms (Android and IOS). After the execution of this command, run you application. You can see your launcher icon on android and IOS both.

