Show dialog with blur background in Flutter
In this tutorial we are going to show a dialog with blur background in flutter application. To achieve this we will use BackdropFilter widget.
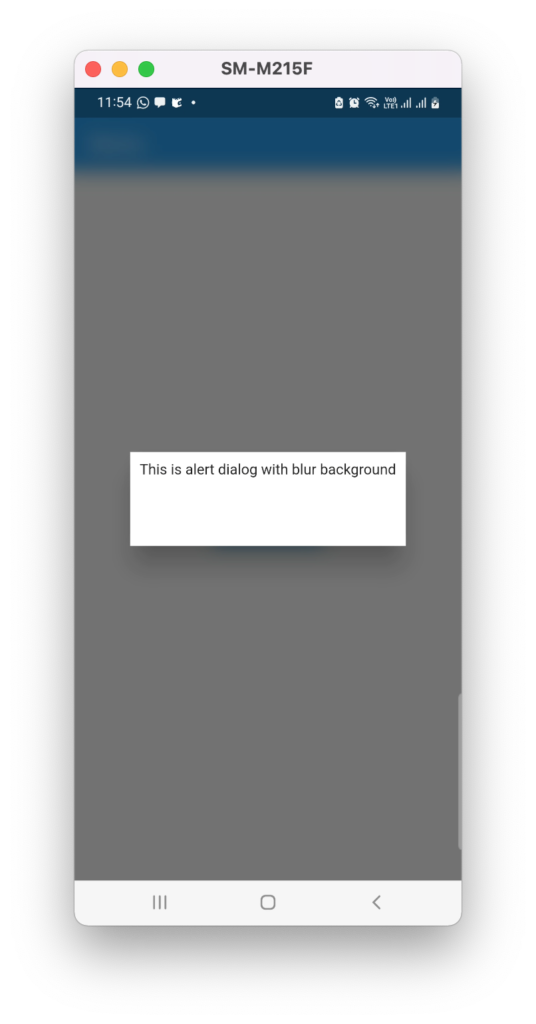
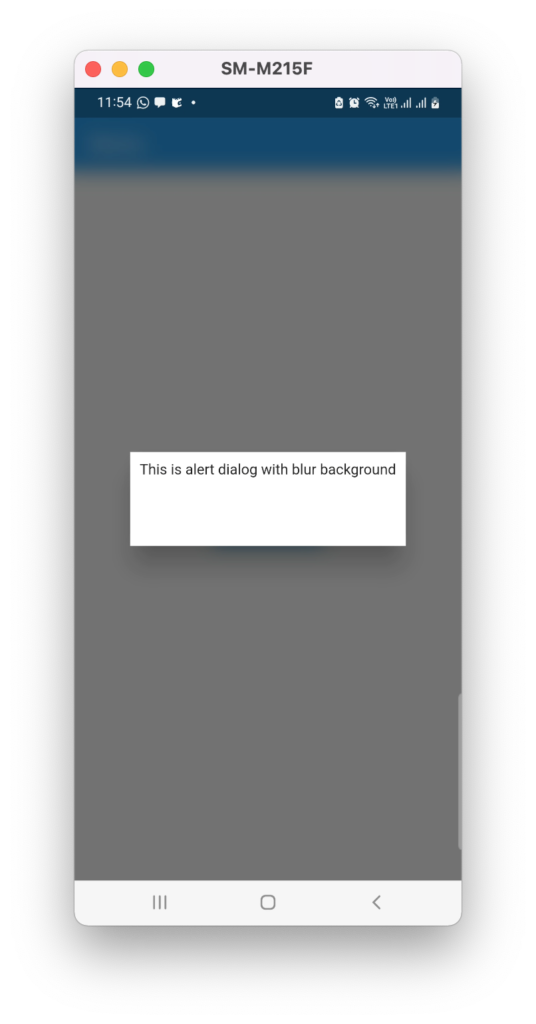
This is what will be our output

Let’s do it.
Step 1:
First create a button on which we will click to show dialog.
ElevatedButton(
onPressed: () {
buildDialog();
},
child: const Text('Show Dialog'),
)
Step 2 :
Now create a method buildDialog() and write code to show dialog in it.
void buildDialog() {
showDialog(
context: context,
builder: (context) {
return Dialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0)),
backgroundColor: Colors.black.withOpacity(0.5),
child: Container(
height: 100,
color: Colors.white,
padding: EdgeInsets.all(10),
child: const Text(
'This is alert dialog with blur background')),
);
});
}
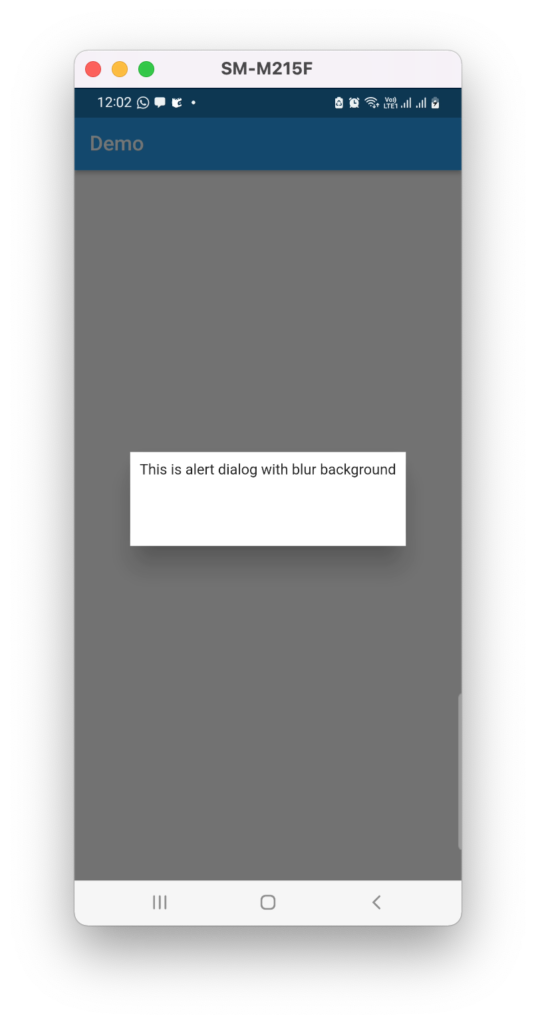
In this code we just display a dialog. We did not blur the background. It will look like this

Step 3:
Now we will blur the background of dialog. To do so we will wrap our dialog with BackdropFilter Widget, and use its filter property.
void buildDialog() {
showDialog(
context: context,
builder: (context) {
return BackdropFilter(
filter: ImageFilter.blur(sigmaX: 10, sigmaY: 10),
child: Dialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0)),
backgroundColor: Colors.black.withOpacity(0.5),
child: Container(
height: 100,
color: Colors.white,
padding: EdgeInsets.all(10),
child: const Text(
'This is alert dialog with blur background')),
));
Widget _dialogContent() {} //You
});
}
BackdropFilter :
This widget applies a filter to its child using the filter property. In your case, you’re using the ImageFilter.blur filter to create a blur effect. The sigmaX and sigmaY parameters determine the amount of blur in the horizontal and vertical directions.
Now it twill look like this.