How to create draggable scrollable sheet in flutter?
In this tutorial we will see How to create Draggable Scrollable Sheet in flutter.
This widget looks like a bottom sheet but it is the advanced version of that. To see the content of this scrollable sheet we drag it in vertical direction from bottom to top. It responds to the drag gestures by scrolling it vertically, and can be dragged to a specific limit. This limit is the fraction of its parent widget. After reaching its max dragging limit, it enable scrolling inside it.
We can compare DraggableScrollableSheet with other scrollable widgets like ListView, NestedScrollView and CustomScrollView. But the major advantage of DraggableScrollableSheet is that it can be scrolled and drag at same time.
MinChildSize and MaxChildSize
This is not a hidden widget, it appears at bottom of screen with minChildSize. The default value of minChildSize is 0.25. This widget can be dragged vertically to maxChildSize, whose default value is 1. These sizes are the percentage of height relative to its parent widget. We can drag this widget between the minChildSize and maxChildSize.
Uses of DraggableScrollableSheet
We can use Draggable Scrollable Sheet for multi purposes. The very common example of this widget is the Google Map App. You can see there the real example of this. And can realize that how much helpful is this widget. When we click on a single place we can explore it widely without leaving that place. Because draggableScrollableSheet contains the brief detail of this widget. And we can see all the detail by dragging it upward until it reaches the specific height. After reaching on specific height it cannot be drag further. But now it can be scrolled to see more detail. This is the major benefit of this widget that it holds the both functionalities of dragging and scrolling. So this is very helpful widget to show more data in less space.
Now Let’s see how to create Draggable Scrollable Sheet in flutter.
Code
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Draggable Scrollable Sheet'),
),
body: Container(
child: Stack(
children: [
Container(
color: Colors.white,
),
DraggableScrollableSheet(
maxChildSize: 1,
builder:
(BuildContext context, ScrollController scrollController) {
return Container(
color: Colors.blue.withOpacity(0.5),
child: ListView.builder(
itemCount: 30,
controller: scrollController,
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: EdgeInsets.all(8.0),
child: Text('Item '+(index+1).toString()),
);
}),
);
})
],
),
),
);
}
}
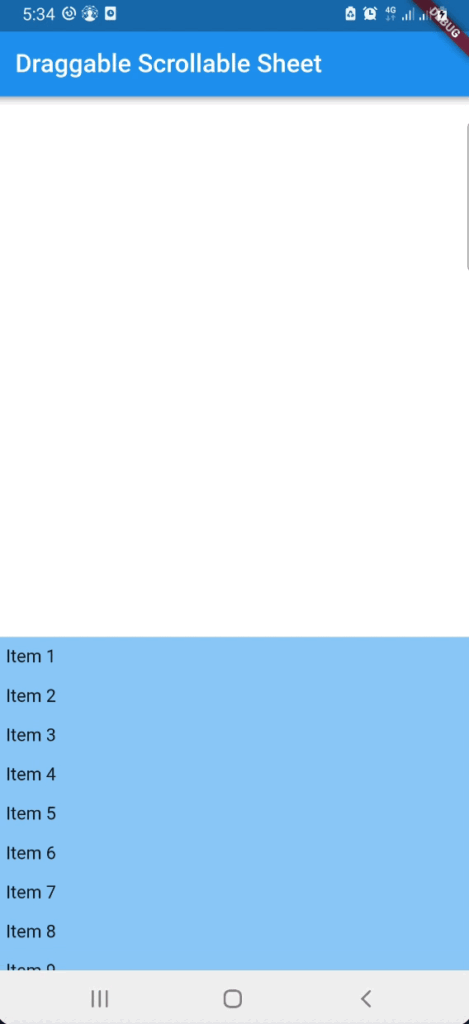
Output

So this article we have learn what is ScrollableDraggableSheet, What it does and how to create in our app. As you see that this is a simple but important widget of flutter. Thank you for being with us and reading this article.