2 ways to round corners of image in flutter
Rounded corners can enhance the visual appeal of an image or a widget, making it look softer and more visually pleasing. Sharp corners can sometimes appear harsh and less friendly, especially in interfaces where a lot of images are displayed.
Rounded corners can help maintain a consistent design language throughout an application. When images have consistent rounded corners, it creates a cohesive and polished look, making the user interface more professional and user-friendly.
Round Corners of Image In Flutter
Today we will learn the two ways by which we can round corners of image in flutter.
Mehod 1: Round Image Corner using ClipRRect
In Flutter, ClipRRect is a widget used for clipping its child widget’s painting. The name ClipRRect stands for “Clip rounded rectangle.” It clips the child widget into a rounded rectangle shape, allowing you to create rounded corners for images, containers, or any other widgets.
ClipRRect is often used to create visually appealing designs. We can specify a BorderRadius to determine the amount of rounding we want for the corners. Here’s an example of how we can use ClipRRect:
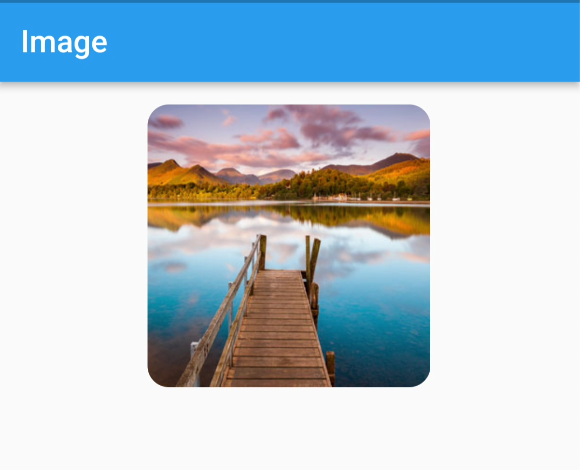
ClipRRect(
borderRadius: BorderRadius.circular(15), // Image border
child: SizedBox.fromSize(
size: const Size.fromRadius(100), // Image radius
child: Image.network(imageUrl, fit: BoxFit.cover),
),
)Output

Mehtod 2 : Round Image Corning using Container
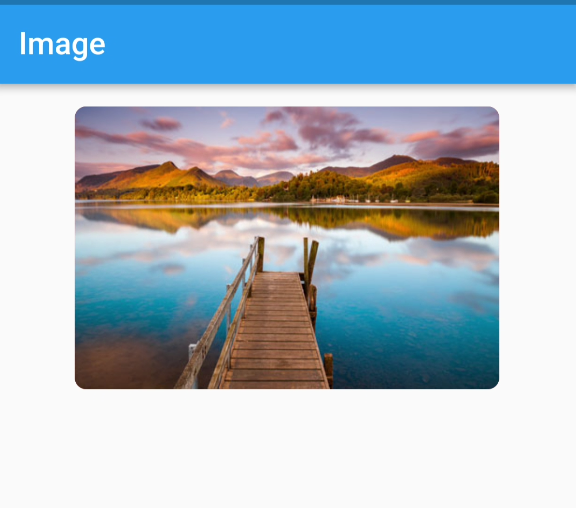
Container(
width: 300.0,
height: 200.0,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.cover, image: NetworkImage(imageUrl)),
borderRadius: BorderRadius.all(Radius.circular(8.0)),
color: Colors.redAccent,
),
)
Output

You can also read the two ways to decorate a dropdown button in Flutter